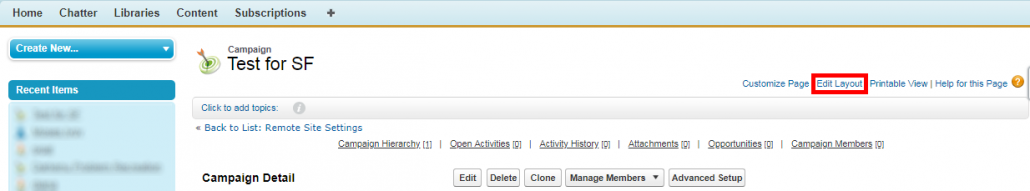
יש להיכנס ל Campaigns ולבחור באחד מהקמפיינים הקימים או לפתוח קמפיין חדש.
בתצוגת Classic – יש להקליק על Edit Layout.
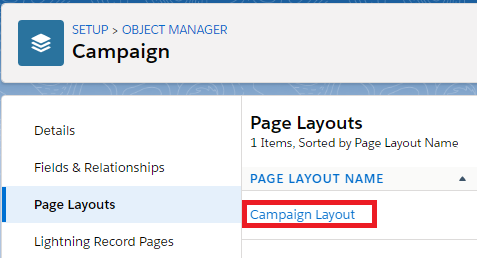
בתצוגת Lightning – בסרגל התפריטים בצידו הימני של המסך, יש להיכנס ל:
Setup -> Objects and Fields -> Object Manager -> Campaign -> Page Layouts
ולבסוף להקליק על Campaign Layout
המשך הגדרות עבור 2 התצוגות:
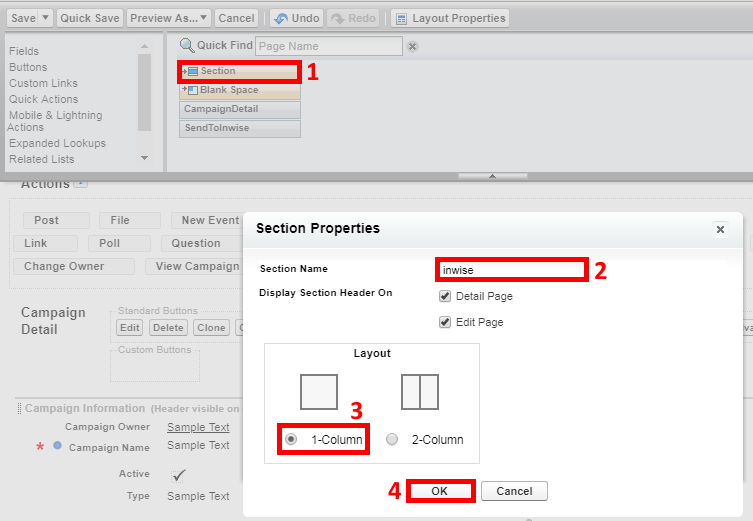
1. מומלץ ליצור Section חדש בשם inwise על ידי גרירה של מקטע Section לאיזור הירוק במסך.
2. בחלונית Section Properties נגדיר את שם המקטע (Section Name), לדוגמה – inwise.
3. נבחר בפריסת עמודה אחת (Layout -> 1-Column)
4. לסיוםיש ללחוץ על OK לאישור.
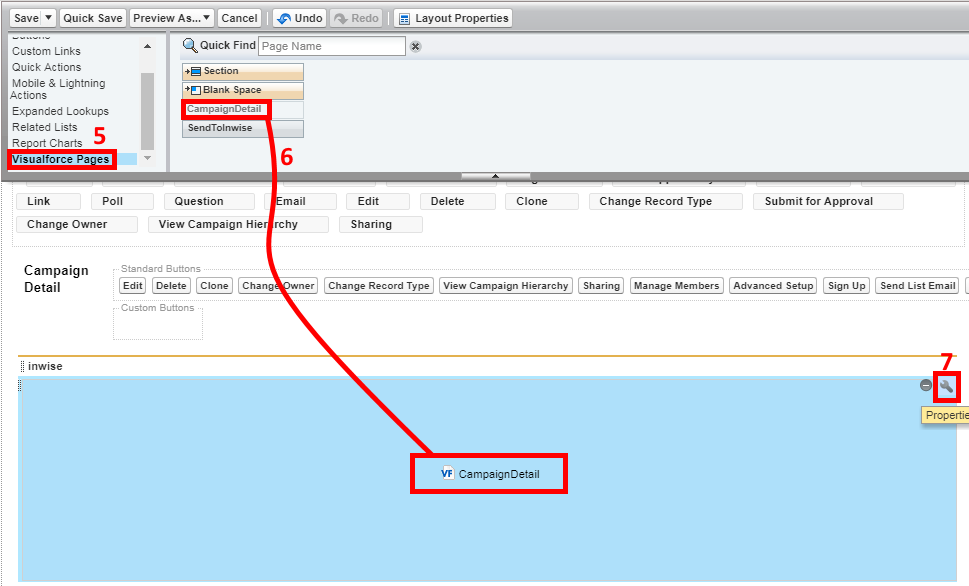
5. יש לבחור בקטגורית Visualforce Pages מהתפריט
6. ולגרור את האלמנט CampaignDetail ל-Section שיצרנו.
7. יש לעמוד על האלמנט שגררנו (CampaignDetail) ולהקליק על אייקון "Properties".
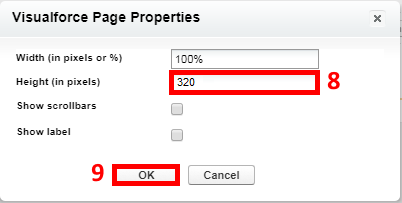
8. יש להגדיר את המימדים של המודול ל – 320 בשדה Height
9. ולסיום נקליק על OK.
כעת, נוסיף את שדות חיווי חברי הקמפיין למסך קמפיינים. באותו מסך עריכת פריסת קמפיין, נגלול למטה עד שנגיע לחברי קמפיין – "Campaign Members".
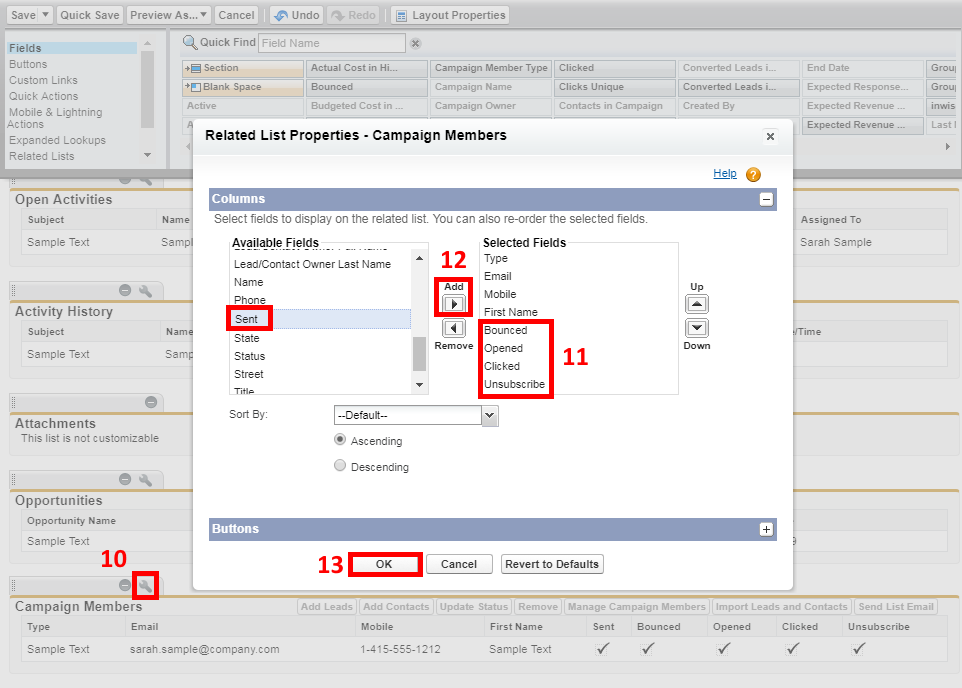
10. מעל הכותרת חברי קמפיין, יש להקליק על אייקון "Properties".
11. יש להעביר את חמשת שדות החיווי של Sent, Bounced, Opened, Clicked, Unsubscribe :inwise מהחלונית השמאלית Available Fields לחלונית הימנית Selected Fields
12. לשם כך יש לסמן בכל פעם את אחד מהשדות לדוגמה Sent וללחוץ על כפתור Add.
במידה ואין מקום ברשימה ניתן להוריד שדות לא רלוונטיים על ידי סימונם ולחיצה על Remove.
13. יש ללחוץ על OK לאישור.
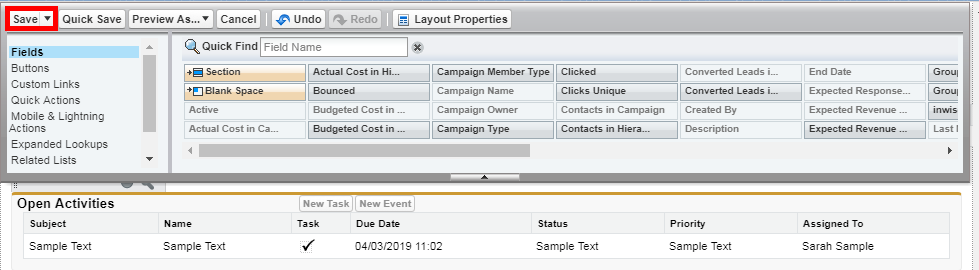
ולסיום יש להקליק על Save.
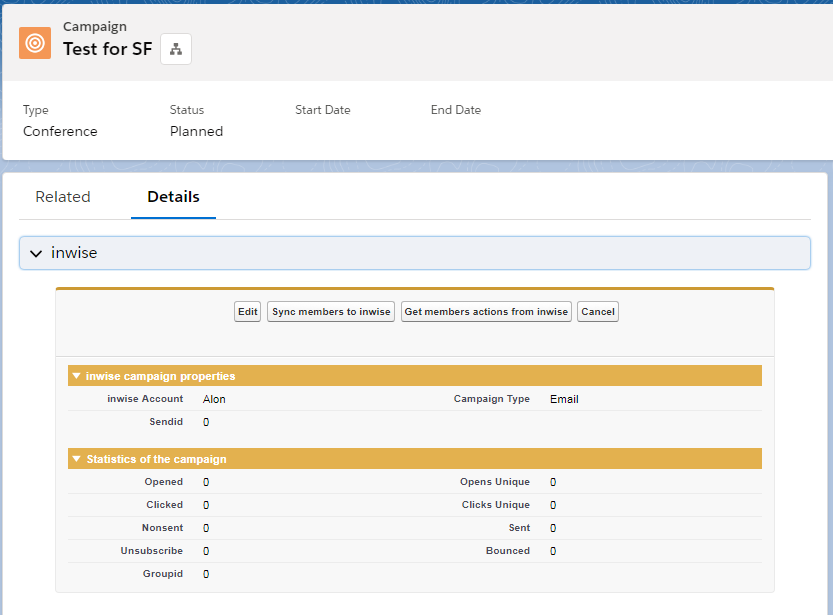
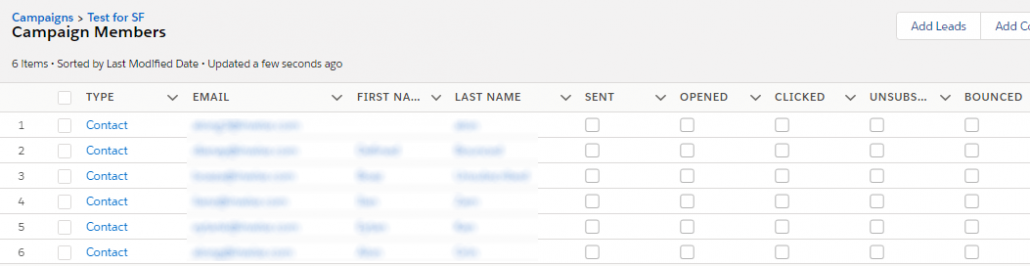
כעת, ניתן לראות את המודול של inwise במסך הקמפיין ואת שדות חיווי חברי הקמפיין: