יצירת דיוור ושליחת ניוזלטר עם עיצוב רספונסיבי
עיצוב רספונסיבי הינו עיצוב שמאפשר צפייה אופטימלית של תוכן המייל בכלל הפלטפורמות (מובייל, מחשב, טאבלט). עיצוב בסגנון זה מאפשר התאמה של תוכן הדיוור לגודל המסך בו משתמש הגולש באופן אוטומטי, ועל ידי כך מאפשר קריאה של התוכן ללא כל צורך בביצוע פעולות מצד הלקוח.
למה צריך עיצוב רספונסיבי?
ההתפתחות הטכנולוגית בתחום המובייל הביאה לכך שכיום כ-50% מהאנשים פותחים מיילים דרך הסמארטפון, ולכן בעת יצירת דיוור עלינו לקחת בחשבון את אותם אנשי הקשר אשר יקראו את הדיוור דרך המובייל, ולהתאים להם את המייל בצורה אופטימלית.

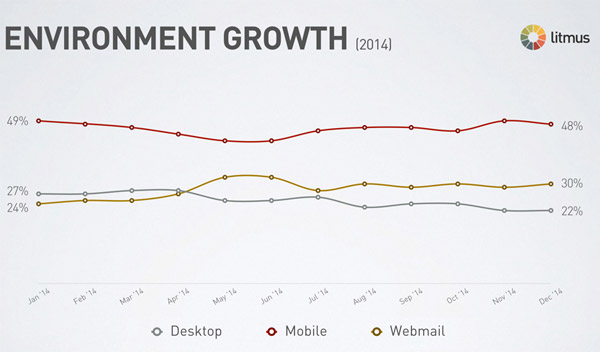
שיעורי הפתיחה במובייל, 2014 – Litmus
ניתן לראות כי שיעורי הפתיחה במובייל נשארו יחסית קבועים במשך 2014, כאשר השיעור מגיע לכמעט 50% מסך הפתיחות.
נתונים נוספים
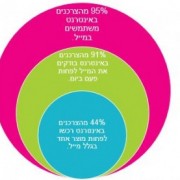
- 80% מהמשתמשים מודים כי הם מוחקים מיילים שאינם נראים טוב במובייל. Litmus blog
- שיעור הפתיחות דרך המובייל גדל ב-180% בשלוש שנים האחרונות, החל מ-15% שיעורי פתיחה בתחילת 2011 ועד 42% ב-2014. (Campaign Monitor – “Email interaction across mobile and desktop” (Q1 2014.

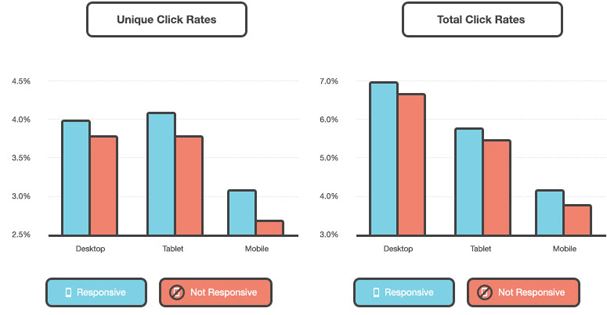
שיעורי הקלקות במיילים רספונסיביים
שימוש בעיצוב רספונסיבי הגדיל את שיעור ההקלקות הייחודי (Unique) מ-2.7% בממוצע ל-3.3% בממוצע.Litmus and MailChimp “The Science of Email Clicks: The Impact of Responsive Design & Inbox Testing” (December 2014).
כללים חשובים
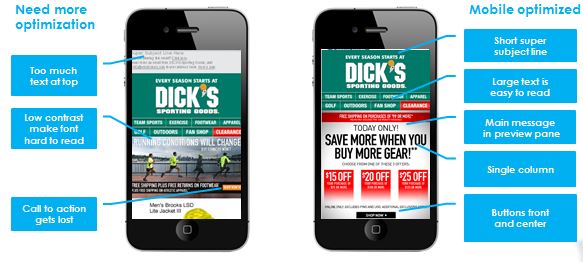
- Fonts – שימוש בפונטים גדולים מקל על הגולשים בעת קריאה ולכן מומלץ להשתמש בגודל אופטימלי (14px לגוף המייל, 22px לכותרות), Message exchange.
- Call To Action – כפתור פעולה, חשוב שהיה ברור ובולט.
- Contrast – חשוב לבחור צבעי פונט כך שהניגודיות תהיה גבוהה והכיתוב יהיה קריא וברור.
- Subject line – מחקרים אשר בדקו את השפעת אורך שורת הנושא על שיעורי הפתיחה הגיעו למסקנה ששורת נושא קצרה מתואמת עם גידול בשיעורי פתיחה. אחת הסיבות לכך היא השימוש במובייל, אשר מאפשר להראות מספר מוגבל מאוד של תווים.
- כדאי לשקול תבנית של טור בודד.

אופטימיזציה של המייל למובייל
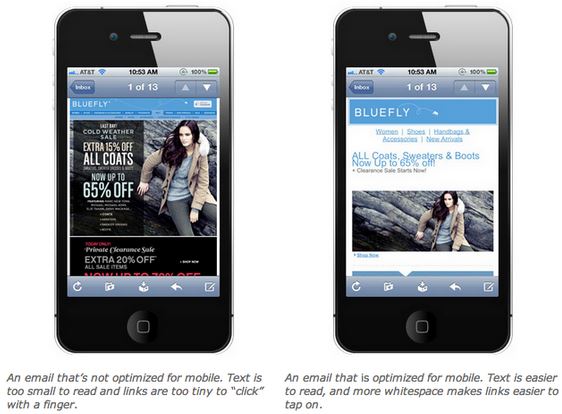
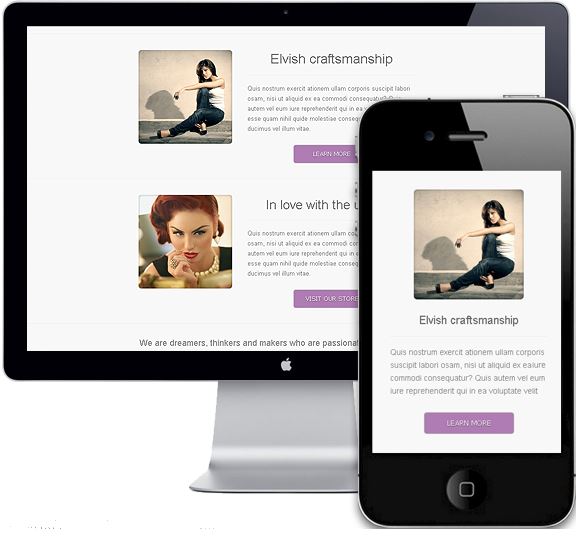
דוגמאות

דוגמאות לעיצוב רספונסיבי

דוגמאות נוספות לעיצוב רספונסיבי
תמונות הדוגמאות נלקחו מהאתרים: Messagesystems, Litmus, themeforest