עיצוב קמפיין דיוור אפקטיבי
בקמפיין דיוור, כמו בדברים נוספים, עיצוב טוב יכול לחולל הבדל עצום. לחלוקה ויזואלית ברורה ואסטטית יש השפעה רבה על אופן התגובה של איש הקשר לקמפיין. עיצוב טוב ומוקפד מקרין מקצועיות ורצינות ופעמים רבות הקפדה על הדברים הקטנים יכולה לעשות את כל ההבדל. במאמר זה נפרט מספר כללים בסיסים שיעזרו לכם ליצור דיוור מעוצב ואפקטיבי.
1. החליטו איזה סוג קמפיין אתם רוצים לשלוח
באופן כללי ניתן להגדיר שלושה סוגי קמפיינים – תוכן, קניות ו"אירועים/הרשמה"
- תוכן – ניוזלטרים תקופתיים שנועדו להעביר מידע חשוב או מידע שיווקי לאנשי קשר. קמפיינים מסוג זה יתבססו על הרבה טקסט ויכילו מעט תמונות, לכן יש חשיבות רבה לתוכן (קופי) איכותי.
- קניות – קמפיינים שמטרתם לעודד רכישה. בד"כ יציגו שורה של מוצרים עם מידע עליהם והפניה לאתר (ל – inwise אלמנטים ייעודיים בעורך התוכן שנועדו בדיוק למטרה זו). קמפיינים אלה יכילו כמות יותר גדולה של גרפיקה ותמונות ופחות טקסט חי.
- אירועים והרשמה – קמפיינים שתכליתם הזמנה להירשם לאירוע מסויים כגון כנסים, וובמינרים (Webminars), אירועי מכירה או הרשמה לשירות חדש. מורכבים מטקסט עם מידע על האירוע וקריאה ברורה לפעולה.
סוג הקמפיין יכתיב במידה רבה את העיצוב וחלוקת האלמנטים בדיוור. לפני שלב העיצוב חשוב להחליט מה מטרת הדיוור וע"פ זה להחליט מהו העיצוב המתאים ביותר.
2. דברו ישר ולעניין
אדם ממוצע מקבל המון הודעות דוא"ל ביום, חלקן שיווקיות וחלקן אישיות. אם כבר הצלחתם לגרום לאיש הקשר לפתוח את המייל המטרה הבאה שלכם תהיה לגרום לו לקרוא ולהפנים את התוכן. מדו"ח של חברת המחקר נילסן (Nielsen) עולה שאנשים סורקים אימיילים ולא קוראים אותם – זמן הסריקה הממוצע ע"פ המחקר עומד על כ- 51 שניות.
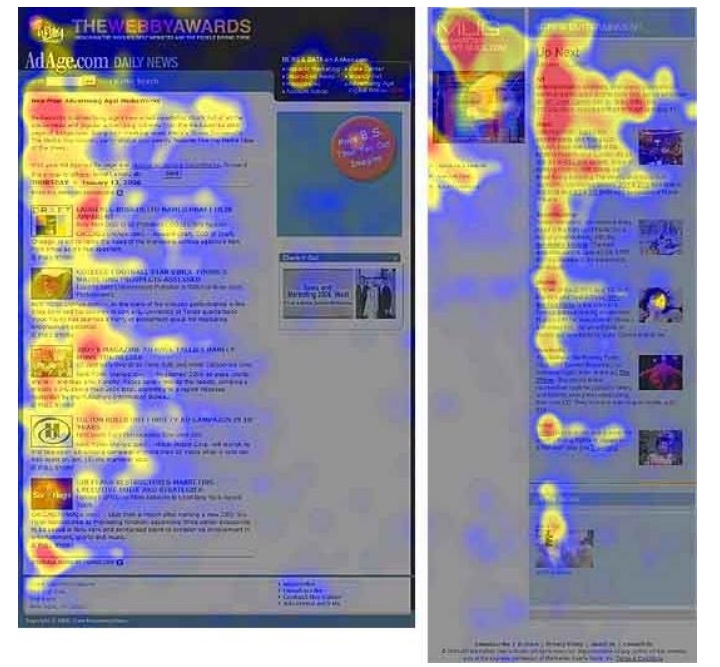
בתמונה ניתן לראות תוצאות של ניסוי שבודק אילו אזורים ניצפו הכי הרבה. הניסוי השתמש בטכנולוגיה שעוקבת אחרי העיניים של נבדקים (Eye Tracking). האזורים האדומים הם האזורים הנצפים ביותר. ניתן לראות שהעין של משתתפי הניסוי נדדה לאורך נקודות מרכזיות בדיוור והתמקדה במקומות בולטים כמו כותרות ולוגואים.

ניסוי שבודק אילו אזורים ניצפו הכי הרבה
חשוב מאוד "לא להעמיס על הקורא" – תגיעו ישר ולעניין. חשבו מהו המסר המרכזי שאתם רוצים להעביר ומה הפעולה הרצויה מבחינתכם שאיש הקשר אמור לבצע – קריאת התוכן, הקלקה על קישור מסוים וכו' ותבנו את העיצוב סביב אותה פעולה.
3. עיצוב טוב עושה את ההבדל
עיצוב טוב זה לא רק עיצוב יפה ואסתטי…עיצוב טוב הופך את הניוזלטר למאורגן וקריא יותר. ככל שהעיצוב נקי ומאורגן יותר, הקורא יוכל לסרוק את המייל ולמצוא את המידע שרלוונטי אליו יותר בקלות – מה שמבטיח שהמסר שלכם יעבור. שמירה על כמה כללי אצבע תבטיח שהדיוור שלכם יהיה ברור וקריא.
- הקפידו על היררכיה ויזואלית ברורה – היררכיה ויזואלית זהו היחס בין האלמנטים השונים בעיצוב – כותרות, טקסטים תמונות וכו' בעיצוב. ככל שאלמנט חשוב יותר הוא צריך להיות גבוה יותר בהיררכיה הוויזואלית – כלומר להיות יותר בולט.
- חלקו את הדיוור לנושאים שמופרדים בכותרות – חלוקת התוכן לנושאים שמופרדים בכותרות בולטות וברורות מאפשרת לקורא לסרוק את הדיוור ולמצוא את התוכן שרלוונטי אליו ללא צורך להתעכב על דברים לא רלוונטיים (במיוחד בדיוורים עם הרבה טקסט).
- וודאו שהטקסט ברור וקריא – וודאו שגודל הטקסט שאתם משתמשים מספיק גדול, ולא דורש מהקורא להתאמץ או לשנות את הזום במסך. בנוסף, אם אתם משתמשים בטקסט שהוא לא שחור על רקע לבן, וודאו שצבע הטקסט ביחס לרקע הוא קריא וברור.
- השתמשו באיורים/תמונות – תמונה שווה אלף מילים…אנשים באופן טבעי יסתכלו קודם על תמונה או איור, ורק אז על הטקסט. תמונה טובה מעבירה את המסר מהר ויכולה לגרות את הקורא להתעניין בדיוור.
4. אל תזניחו את הנייד
זו כבר עובדה ידועה שאחוז הולך וגדל של הודעות דוא"ל נקראות על גבי מכשירים ניידים – טאבלטים או טלפונים חכמים. עובדה זו משפיעה על העיצוב והתכנון של קמפיינים. ישנם שני פתרונות אפשריים – מיילים רספונסיבים ומיילים שהם "ידידותיים למובייל" (Mobile friendly).
עיצוב רספונסיבי זהו עיצוב דינמי שמשתנה בהתאם לגודל המסך עליו הוא נקרא. אפקט זה מושג באמצעות שתילת הנחיות עיצוב בקוד המקור של הדיוור. היתרון בטכניקה זו היא שהיא מאפשרת תאימות לשני סוגי מסכים במקביל – מסך של מחשב שולחני ומסך של מכשיר נייד. החיסרון העיקרי בטכניקה הוא שהתמיכה במיילים רספונסיביים היא לא מלאה מצד כל המכשירים.

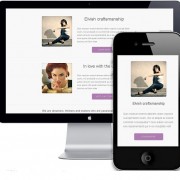
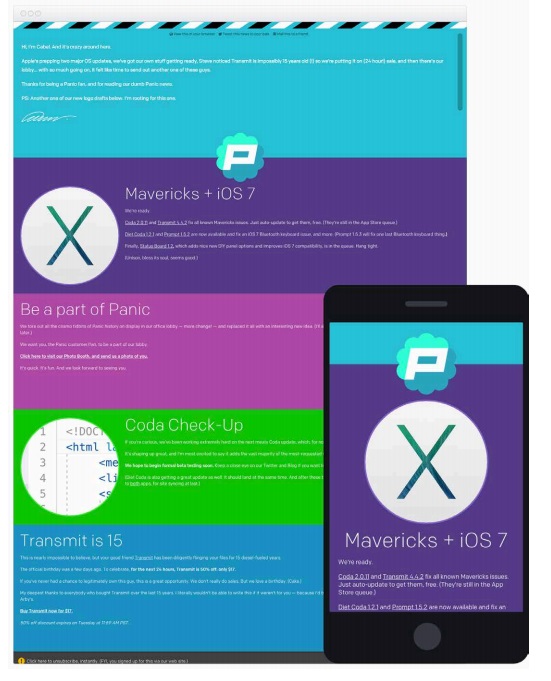
עיצוב רספונסיבי
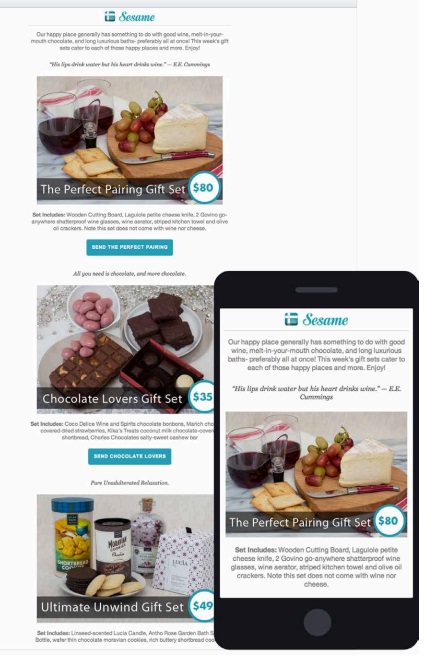
מייל "ידידותי לנייד" (Mobile friendly) הוא מייל שעוצב מלכתחילה כדי להתאים לקריאה על מסך נייד – הרוחב שלו לא עולה על 500 פיקסלים, והתוכן מסודר לאורך בטור אחד. הפונטים והכותרות מספיק גדולים לקריאה על נייד והקריאות לפעולה – כפתורים או קישורים מותאמים להקלקה באמצעות האצבע. על מסך "רגיל" המייל יראה צר במקצת, אבל יהיה קריא, ועל גבי מסך נייד המשתמש יוכל לגלול למעלה ולמטה בקלות ולקרוא את הטקסטים ללא צורך להגדיל ולהקטין את המסך.

קמפיין mobile friendly מבוסס על טור ארוך שמאפשר קריאה נוחה בנייד
נדרש שיקול דעת בבחירה בין שני העיצובים השונים. עיצוב ארוך וצר מבטיח תאימות מלאה למסכים ניידים, אבל במקרה של דיוור עם הרבה תוכן, יכול להיות ארוך מאוד. מצד שני בעיצוב רספונסיבי אין הבטחה לתאימות מלאה אך ניתן ליצור עיצובים יותר מורכבים שישתנו כאשר הם יוצגו על מסך רחב.
5. היו יצירתיים – אל תפחדו להתנסות
מספר האפשרויות בעיצוב הוא בלתי מוגבל. ישנן הרבה דרכים לעצב את אותו דיוור – חלקן יהיו טובות יותר וחלקן פחות. אל תפחדו להתנסות ולשנות את העיצוב הקיים. מערכת דיוור מקצועית כמו inwise מאפשרת גמישות מרבית בעיצוב של דיוורים חדשים ומכילה כלים רבים לאיסוף נתונים סטטיסטים על קמפיינים כגון AB TESTING וממשק אנליטיקס מקיף. באמצעות ניסוי וטעייה ניתן להגיע לעיצוב שאידיאלי עבורכם ועבור אנשי הקשר שלכם.
רוצים לראות דוגמאות לקמפיינים מוצלחים? פה תוכלו לראות קמפיינים מוצלחים מרחבי העולם שאספנו עבורכם שישמשו כהשראה.